Untitled Post - 43
xdpyinfo(X display information)用于输出X显示相关的信息,可以使用xdpyinfo grep resolution来获取显示器的DPI,我的是resolution: 96x96 dots per inch。
xdpyinfo(X display information)用于输出X显示相关的信息,可以使用xdpyinfo grep resolution来获取显示器的DPI,我的是resolution: 96x96 dots per inch。
KVM客户机正常运行时是不需要在主机上显示图形界面的,以前都是使用-nographic和-daemoniz选项来使客户机后台运行。
但是从qemu-kvm 1.4开始,这招不灵了,会有这样的错误提示:
1 | -nographic can not be used with -daemonize |
这提示过于简单的,新版本的kvm不再允许-nographic和-daemonize一起使用了,应该使用-display none参数来代替-nographic,这样:
1 | kvm ... |
-display参数用于替代老风格的显示类型选项,如-sdl,-curses,-vnc,其语法如下:
1 | -display \[sdl curses vnc=<display>\] |
其中,vnc=
使用-display none选项时,客户机仍然会看到模拟的显卡,但是其显示不会输出给用户。
-display none与-nographic的区别是,-display none仅仅影响显示输出,而-nographic同时还会影响串行口和并行口的输出。
-nographic和-daemonize组合一直以来存在一个小问题,kvm客户机启动后,主机虚拟终端后续的命令回显会被关闭,但命令的输出会显示,只能退出重新登录终端才会恢复正常,这是个很明显的bug,却很久都没有修复。改用-display none参数后就没有此问题了。
kvm更详细的用法,请自行 man qemu
===
[erq]
使用补丁维护git仓库时遇到的小问题
CSS伪类(Pseudo-classes)和伪元素(Pseudo-elements )的区别及应用有两篇好文,CSS伪类与CSS伪元素的区别及由来 和 CSS伪类与CSS伪元素的典型与非典型应用,写的很好,自己就偷懒不用写了。
HTML标签dl指defination list,dt指defination term,dd指defination description,可以组合这三个标签来展示数据。
一直以来我们都是使用float,position还有早期的table来做页面布局。现在几乎没有人会用table布局了,但float和position仍然是布局的中坚力量。
虽然table,float,position可以用来布局, 但它们都不是布局元素,只是用它们来做布局比较方便罢了。这都是trick。
float的本意是图文混排时的环绕,而position则用于针对单个元素的定位,table则用于展示表格。不过运用一些巧妙的手段(所以叫做trick)可以做到页面布局而已。
但无疑这种布局方式是繁琐的,要经过复杂的计算,填各种浏览器的各种坑,最后得到的布局极有可能自适应性也是很差的。
那么什么叫布局(layout)呢?布局关心的不是单个的元素,布局着眼于如何从整体上划分页面,让划分后页面的各个部分自然的相互联系在一起。如果布局容器的尺寸发生变化,其子页面通过重排会自动的适应这种变化,无需任何额外的计算。设计布局时只要指定好布局的各项属性就可以了。
其实布局管理器的概念在桌面开发中已经出现了好多年了,比如java,gtk等都有各种可用的布局管理器。这二者的概念是比较相近的。
那么为什么要用table,float和position等来做布局呢?因为在以往没有其他更好的选择。但是现在不一样了,最新的CSS标准提供了几个真正的布局模块。其中当前已经可用的而且十分好用的是flex伸缩布局(Flexible Box Layout)。
flex伸缩布局已于09/18/2012进入CR(Candidate Recommendation)状态,当前各大浏览器对flex布局的支持已经基本上十分完善。IE10使用旧版的flex语法,
firefox要到版本28才支持flex多行布局,也就是支持flex-wrap属性的wrap和wrap-reverse。safari还在使用浏览器前缀-webkit-,opera则完整的支持最新的语法。firefox 28差不多两周就可以发布了。如果不考虑那些老旧的、到处是坑的IE浏览器,现在已经可以正式的使用flex布局了。拥抱标准,大胆的抛弃那些“上古神兵”吧!
flex伸缩布局
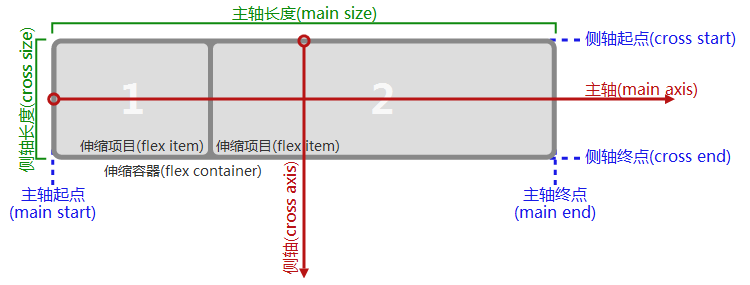
基础概念


1 | display: flex; |
flex布局容器属性
flex-direction
指定flex容器主轴的方向,取值:
1 | row |
flex-wrap
指定flex容器是否可以换行,取值:
1 | nowrap |
justify-content
主轴方向上对齐flex items,取值:
1 | flex-start |
align-items
侧轴方向上对齐flex items,取值:
1 | flex-start |
align-content
当在侧轴上有空间时,如何对齐flex容器内的多行flex items,如果flex容器内只有单行子元素,则此属性无效。取值:
1 | flex-start |
flex-flow
flex-flow为flex-direction和flex-wrap的组合缩写属性,其格式为:
1 | flex-flow: flex-direction flex-wrap; |
flex布局子元素属性
1 | flex: flex-grow flex-shrink flex-basis |
flex-grow为正向伸展比例因子,主轴方向上的剩余空间会按比例分配到各个flex itme。初始值为0,指定负数无效。
flex-shrink为负向收缩比例因子,当flex items在主轴方向上将会溢出容器时,每个item会按指定的收缩比例因子进行收缩,从而防止items溢出容器。初始值为1,指定负数无效。
flex-basis指定子元素的伸缩基准值。在伸缩基准值的基础上,剩余空间或空间不足时按伸展比例因子或收缩比例因子进行按比例伸缩。
flex属性是这三个属性的组合缩写,也可以单独指定这些属性。
不影响flex布局的公共属性
float,clear,vertical-align属性对flex items没有影响。对item指定float属性只是使其display值计算为block。
References:
[1]Using CSS flexible boxes
[2]一览CSS布局标准
[3]Internet Explorer 10 中弹性框(“Flexbox”)布局
[4]弹性框(“Flexbox”)布局更新
[5]学习CSS布局
[6]使用Flexbox:新旧语法混用实现最佳浏览器兼容
[7]flexbox 布局使用体会
[8]跨浏览器弹性布局进阶教程
[9]Hold住CSS布局新属性
[10]Flexy Boxes
[11]响应式设计的未来——Flexbox
[12]伸缩布局 — 打开布局天堂之门?
Kivy从1.8.0(Jan 30, 2014)开始支持python3了。Does Kivy support Python 3.x?
Yes! As of version 1.8.0 Kivy supports both Python 2 and Python 3 with the same codebase
将调用函数的实际参数转换为数组可以使用语句var args = [].slice.call(arguments);或语句var args = Array.prototype.slice.call(arguments); [].slice.call(arguments)怎么理解?其实就是将arguments对象绑定到数组的slice函数,从而第一个参数arguments成为slice函数的this,而后续的参数成为slice函数的常规参数,形如:[].slice.call(arguments,begin[, end]);比如这样调用:var args = [].slice.call(arguments,1);args变量里存储的是从第二个参数到最后一个参数的数组。
JQuery有一个输入格式控制插件jQuery Masked Input,可以限制用户只能输入固定格式的数据。
jquery.metadata.js已经合并到jquery核心